实验播放器API调用
提示
物理和化学学科的虚拟实验播放器提供了一系列API接口,以便于您实现更多高级功能。
通常,虚拟实验播放器会通过网页中的iframe元素进行嵌入。尽管iframe元素支持使用postMessage进行跨源通信,这种方式在需要双向数据传输时可能会变得复杂。具体来说,外部页面可以通过postMessage向iframe内部发送信息,但iframe内部还需要回传数据给外部页面,这同样需要使用postMessage。
为简化这一流程,我们参考了PostMate开源项目,并据此设计了一个简洁而高效的通信接口。
调用步骤
1. 安装前端SDK
- npm
- Yarn
- pnpm
- Turbo
npm install --save git+http://nobook-subject.nobook.com:10080/sdks/nobook-saas-sdk.git#v2.2.0
yarn add git+http://nobook-subject.nobook.com:10080/sdks/nobook-saas-sdk.git#v2.2.0
pnpm add git+http://nobook-subject.nobook.com:10080/sdks/nobook-saas-sdk.git#v2.2.0
turbo install --save git+http://nobook-subject.nobook.com:10080/sdks/nobook-saas-sdk.git#v2.2.0
2. 初始化通信对象
import { Postmate } from '@nobook/nobook-saas-sdk';
// 物理、化学播放器的地址
const playerURL: string = 'YOUR_PLAYER_WEB_URL';
const postMate = new Postmate({
// 网页中的dom容器对象,一般可以是div元素
container: document.getElementById('container'),
});
// 初始化通信对象,这里会在指定的容器中添加一个iframe元素,并且会加载playerURL地址
const communication = await postMate.init(playerURL);
3. 调用API
// 传入的参数
const param = {};
// 调用暴露的API方法 'xxxx'
const result = await communication.get('xxxx', param);
API
getData(): string
获取实验场景数据
返回数据
- 返回实验场景数据的JSON字符串
代码示例
- 注意:
communication是 调用步骤 中创建的通信对象
// 返回的数据是JSON字符串,可以将result持久化到数据库中
const result = await communication.get('getData');
// 写入数据库方法 WRITE_TO_DB 需要自行实现
WRITE_TO_DB(result);
setData(data: string): void
设置实验场景数据
参数说明
| 参数 | 类型 | 参数描述 |
|---|---|---|
data | string | 实验的场景JSON字符串数据 |
代码示例
- 注意:
communication是 调用步骤 中创建的通信对象
// 从数据库中读取场景数据,READ_FROM_DB 方法需要自行实现
const sceneData: string = await READ_FROM_DB();
await communication.get('setData', sceneData);
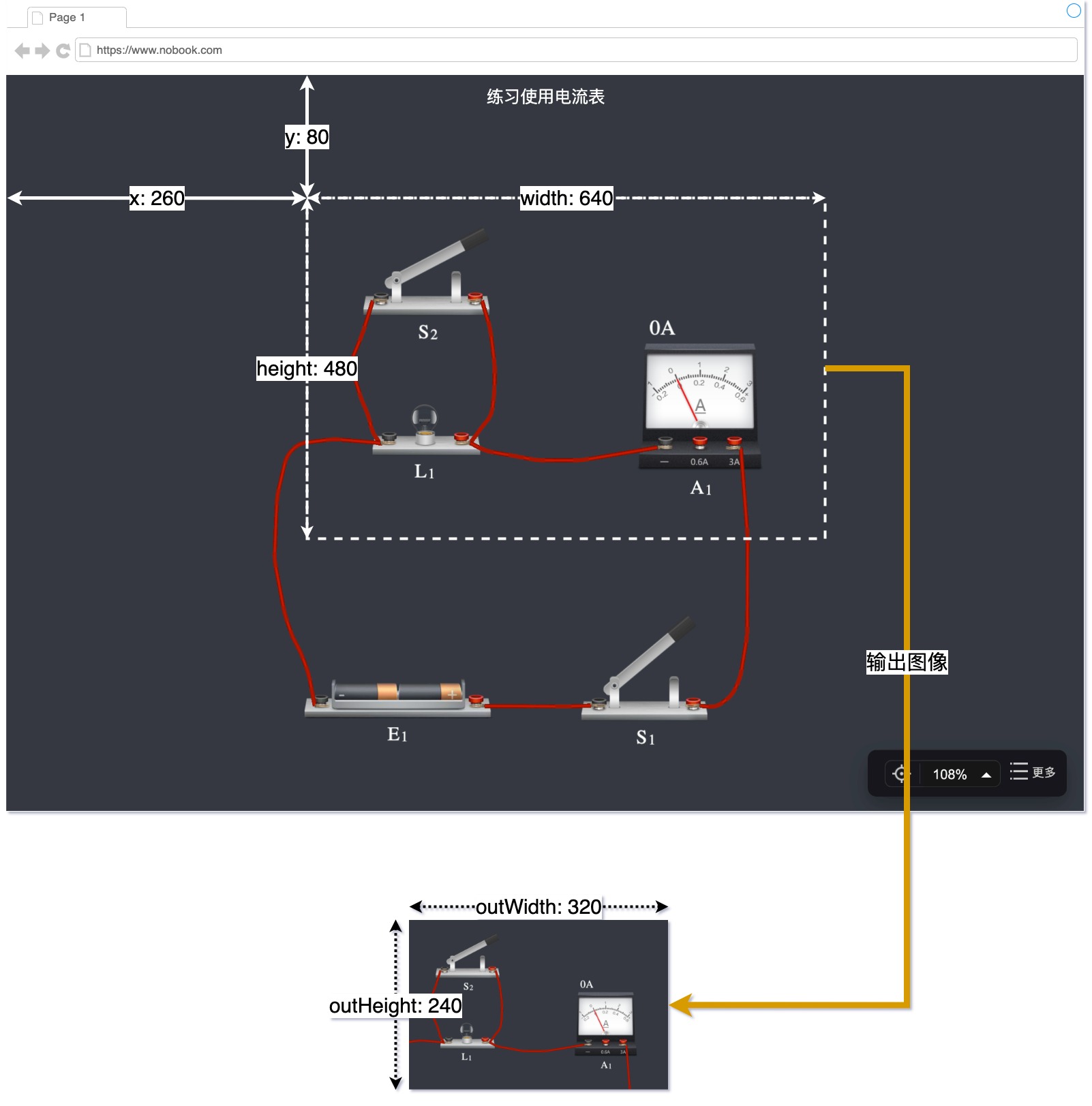
takeScreenShot(param: Object): string
屏幕截图,可以获取当前播放器中的图像。
param参数说明
| 参数 | 类型 | 默认值 | 参数描述 |
|---|---|---|---|
x | number | 0 | 相对于播放器canvas中(0, 0)点的x坐标值 |
y | number | 0 | 相对于播放器canvas中(0, 0)点的y坐标值 |
width | number | 场景宽度 | 需要截图的宽度 |
height | number | 场景高度 | 需要截图的高度 |
outWidth | number | 400 | 输出图片的宽度 |
outHeight | number | 根据outWidth和场景宽高进行等比例计算 | 输出图片的高度 如果输出图像的宽高比和截取图像的宽高比不一致,输出的图像会按照 width与height等比缩放居中显示,jpg图片背景会填充背景色,png图片背景会用透明像素填充。 |
quality | number | 0.8 | 输出图片质量(仅对输出格式为jpg的图片有效) |
type | string | jpg | 输出图片的格式,支持类型:png,jpg |
transparent | boolean | false | 是否输出背景透明的图像 |
返回数据
- 返回base64的图片格式的字符串
- 如果
type设置的值是jpg,那么返回的数据如下
data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAA......- 如果
type设置的值是png,那么返回的数据如下
data:image/png;base64,iVBORw0KGgoAAAANS...... - 如果
代码示例 (亲自试一试)
- 注意:
communication是 调用步骤 中创建的通信对象
const result = await communication.get('takeScreenShot', {
x: 260, y: 80,
width: 640, height: 480,
outWidth: 320,
outHeight: 240,
quality: 0.8,
type: 'jpg',
});
- 调用方法传入的参数和最终的结果输出请参考下图